Как открыть код элемента на странице в браузере Яндекс
Веб-браузер нужен для интернет-серфинга, загрузи сайтов. А каждая открытая страница состоит из исходного кода и добавленных медиаэлементов. Это очень упрощенное описание для общего понимания. И при необходимости исходный код страницы можно посмотреть. Делается это с помощью встроенной в браузер функции. В данной статье мы расскажем, как посмотреть код страницы в Яндекс.Браузере на компьютере и смартфоне. Но перед этим разъясним один важный момент, чтобы у вас не возникло путаницы.
Чем отличается код элемента и страницы
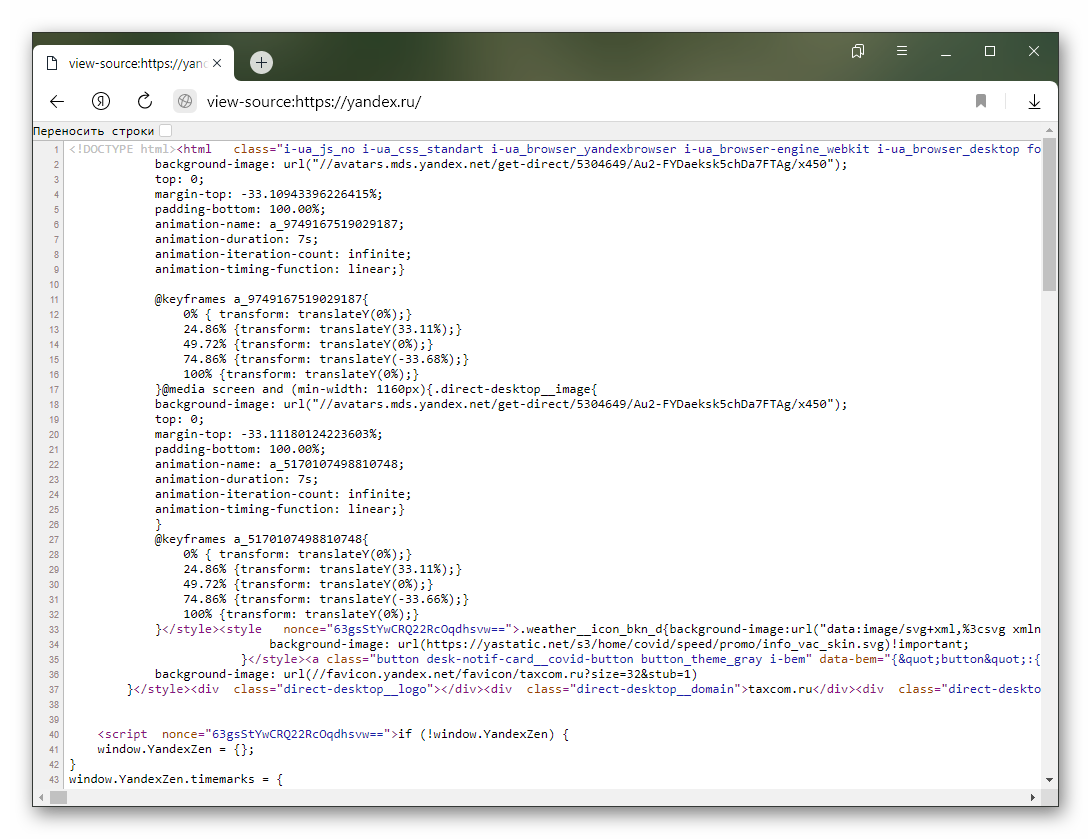
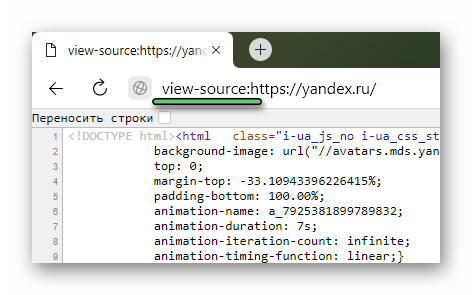
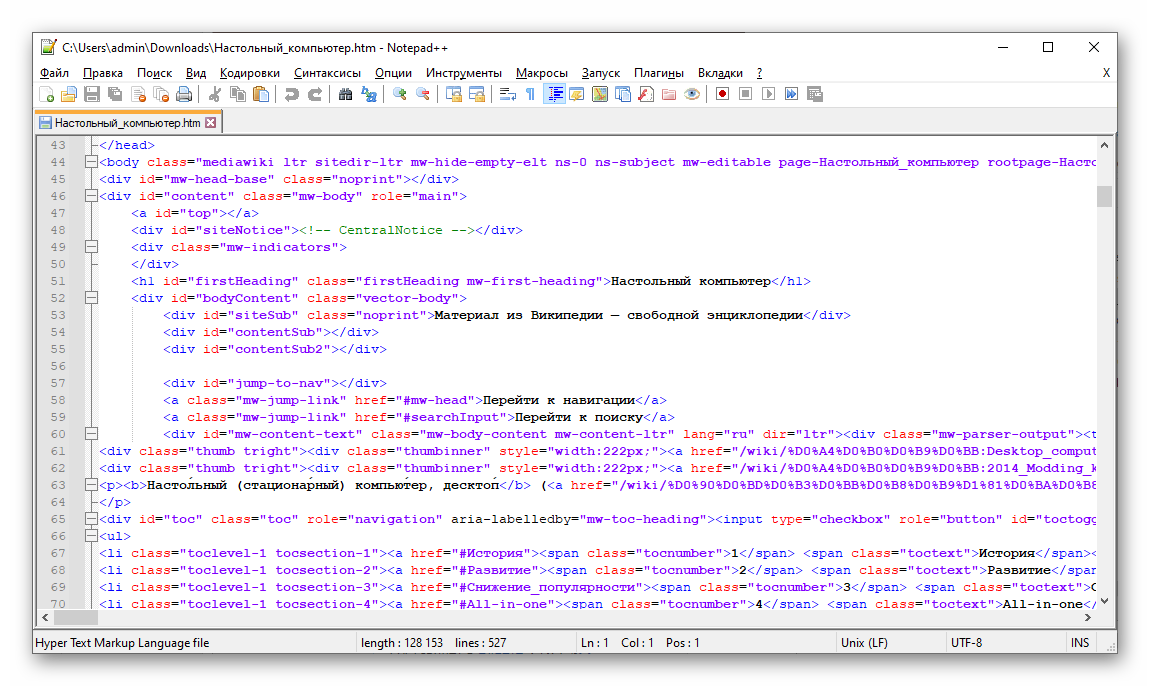
Сначала нужно объяснить, чем отличается код отдельного элемента и страницы целиком. Код страницы – это полная версия исходного кода, которую можно детально изучить. Она отображается в отдельной вкладке, выглядит как много строк текста. Но никаких функций для ее редактирования в Яндекс.Браузере нет. Вот в качестве примера исходный код поискового сервиса Yandex:
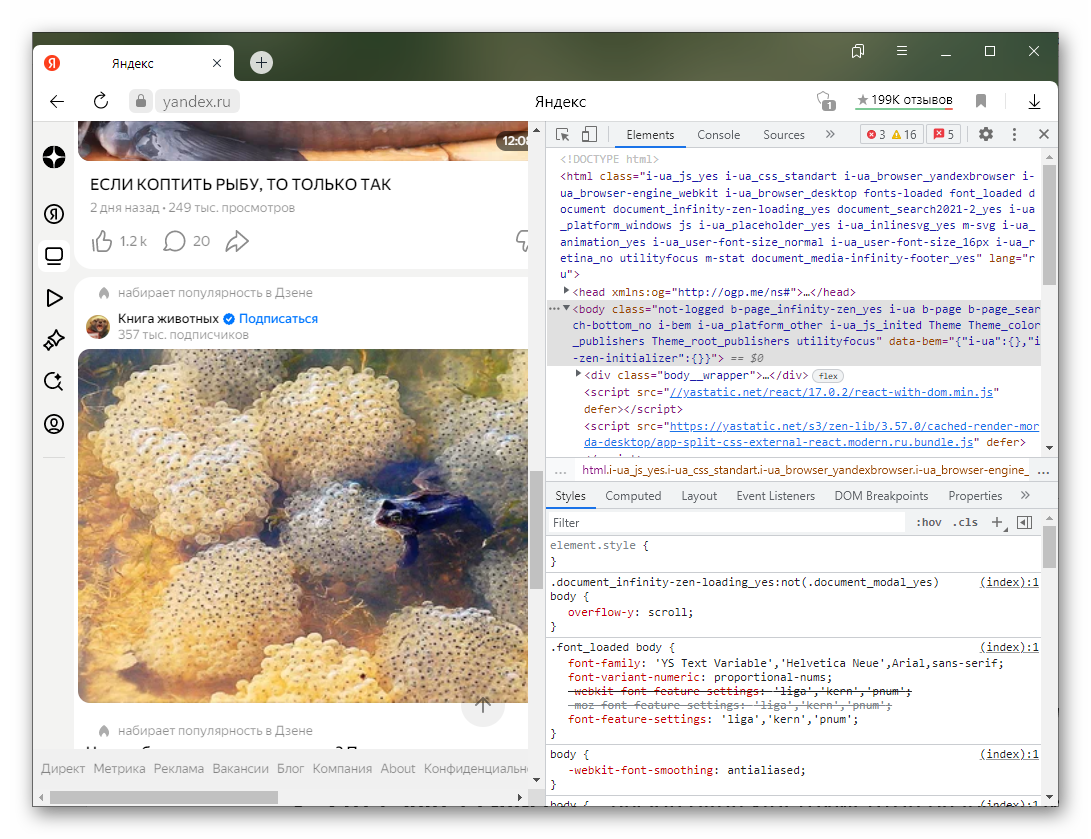
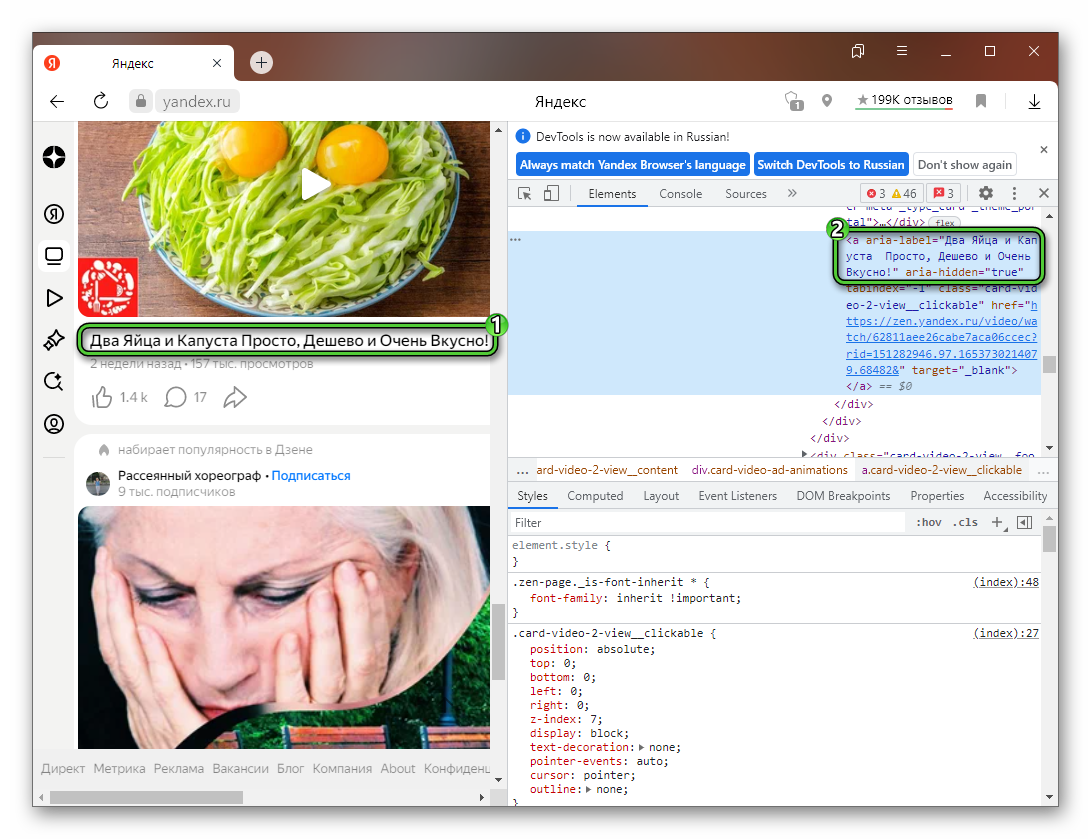
А исходный код элемента – это код отдельного участка сайта, например, формы авторизации, скрипта или просто абзаца текста. Он открывается в той же самой вкладке как окно Инструментов разработчика (DevTools). И здесь уже появляется возможность его редактирования в реальном времени, например, для изменения и проверки скриптов, различных элементов или просто абзацев с текстом. На том же сайте Yandex это выглядит так:
Исходный код страницы в Яндекс.Браузере на компьютере
Разработчики предусмотрели несколько способов, как открыть код страницы в Яндекс.Браузере:
- Комбинация клавиш
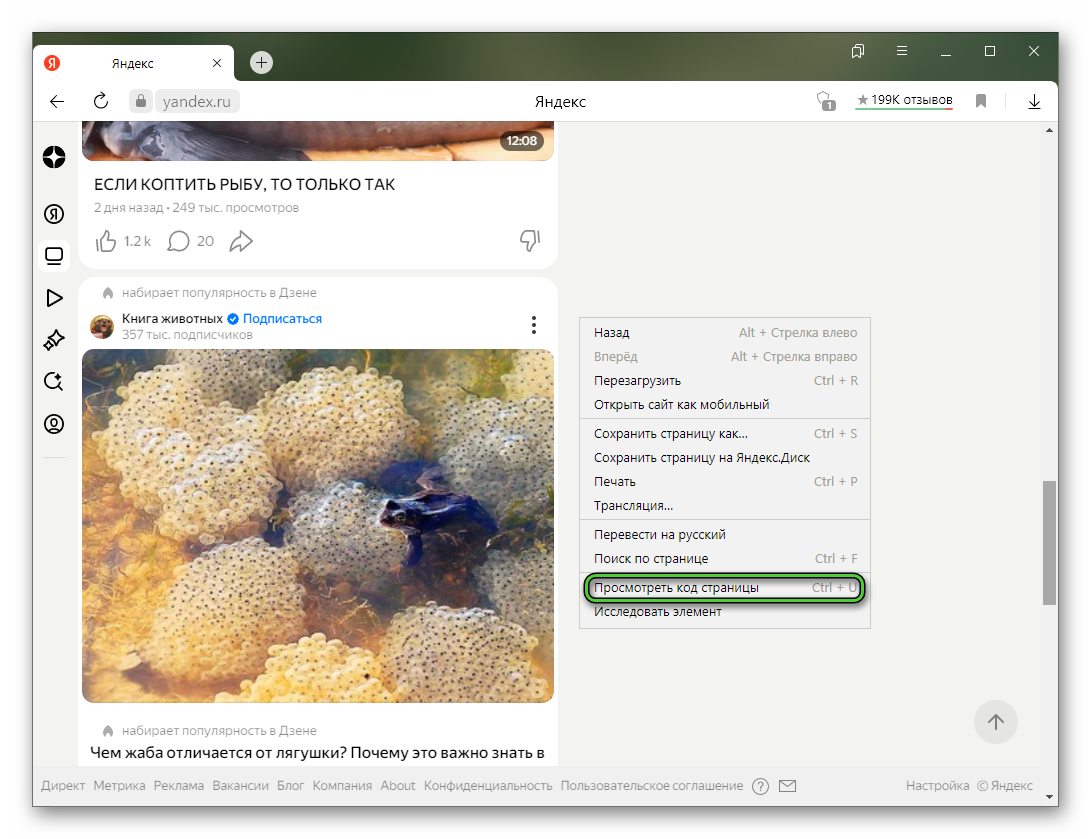
Ctrl +U – самый простой вариант. - Кликнуть правой кнопкой мыши по содержимому сайта и выбрать предпоследний пункт в контекстном меню.

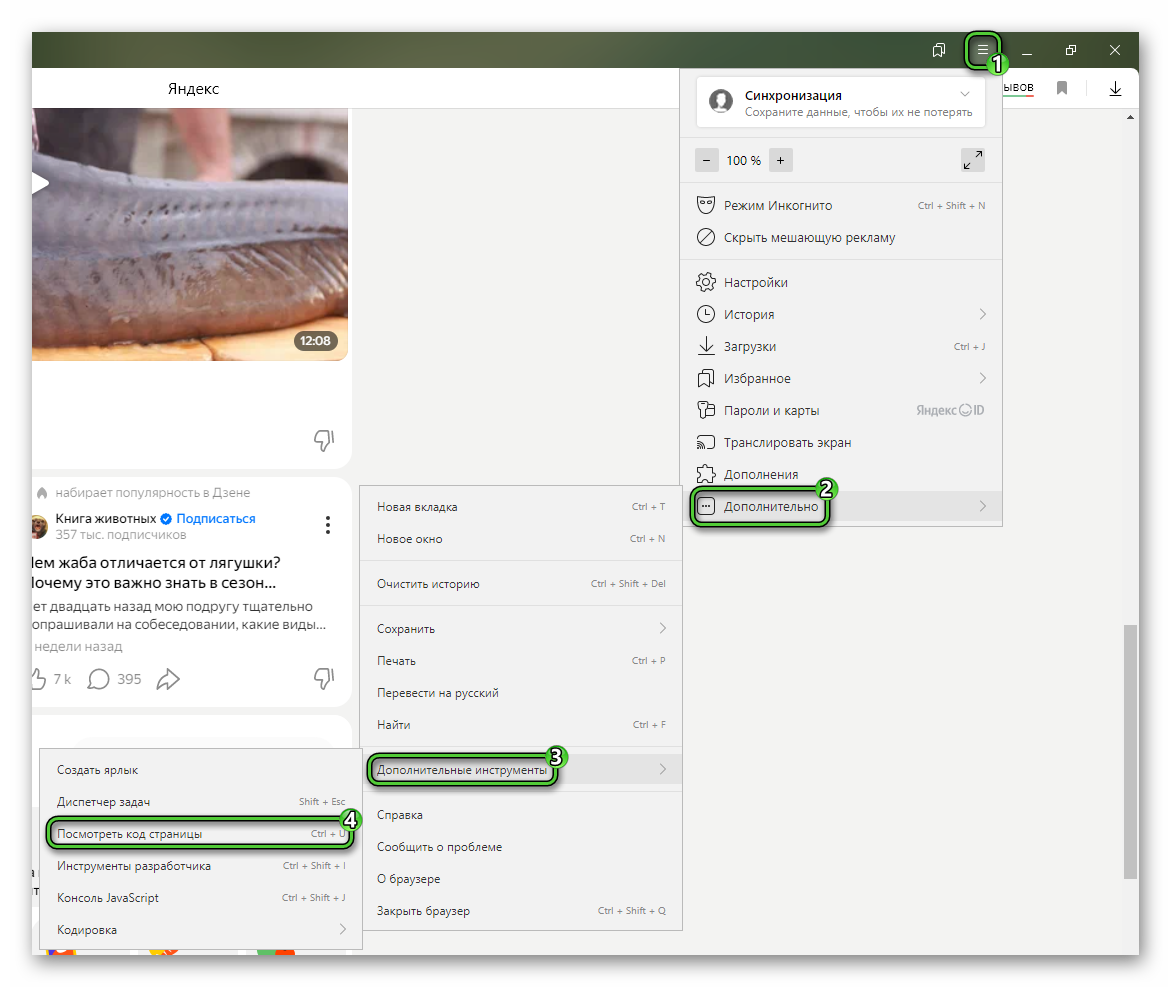
- Через главное меню браузера Yandex, выбрав в нем «Дополнительно – Дополнительные инструменты – Посмотреть…».

- Активировать адресную строку со ссылкой на нужную страничку, перед ней прописать
view-source:и нажать клавишуEnter для перехода.
Последний вариант подойдет даже для мобильного приложения, но никаких других способов в нем, к сожалению, нет.
На некоторых сайтах включено ограничение на просмотр исходного кода. Разберемся с ним и с возможностями его обхода.
Ограничение на просмотр
Полноценная блокировка доступа к исходному коду интернет-страницы невозможно. Но при желании веб-мастер может усложнить его исследование для интересующихся пользователей с помощью обсуфикации, то есть затенения или запутывания исходников различных элементов. Этот способ не обойти, так как он технический.
Но еще на некоторых сайтах встречается более примитивная защита, когда при клике правой кнопкой мыши ничего не происходит, не появляется контекстное меню. Но при этом комбинация клавиш
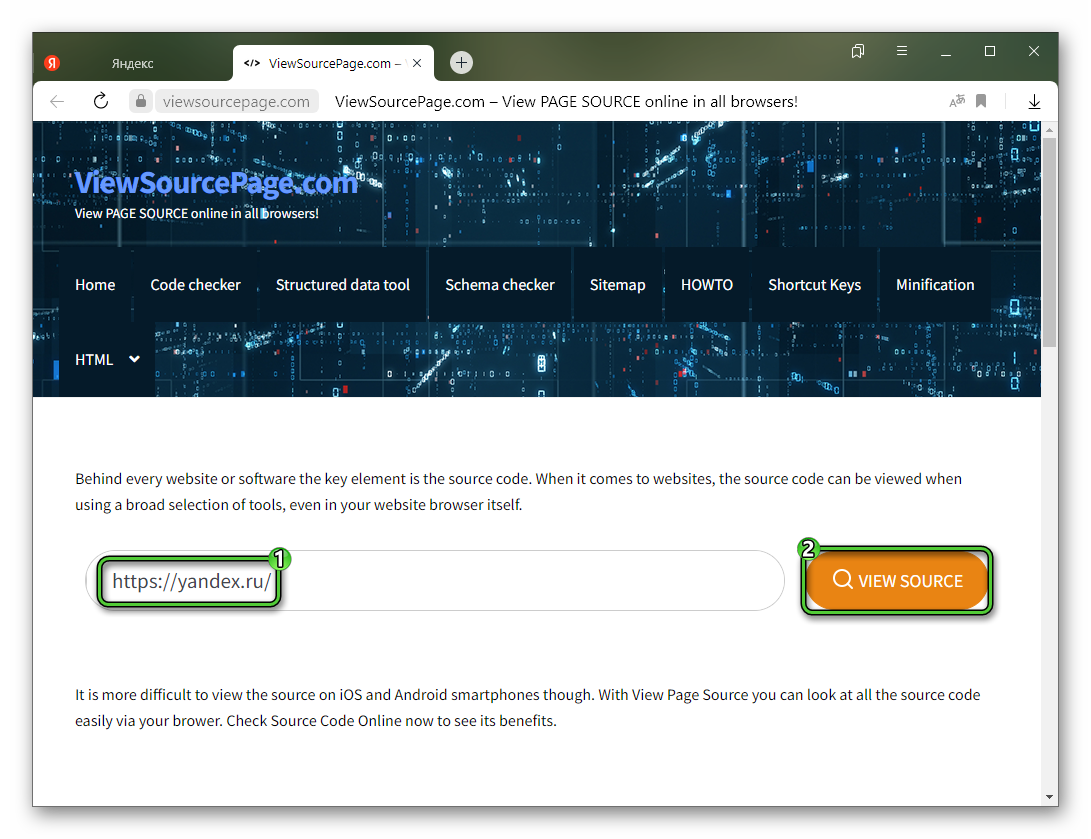
Заодно упомянем различные сервисы, которые показывают код вебстраницы, например, ViewSourcePage. Для его использования:
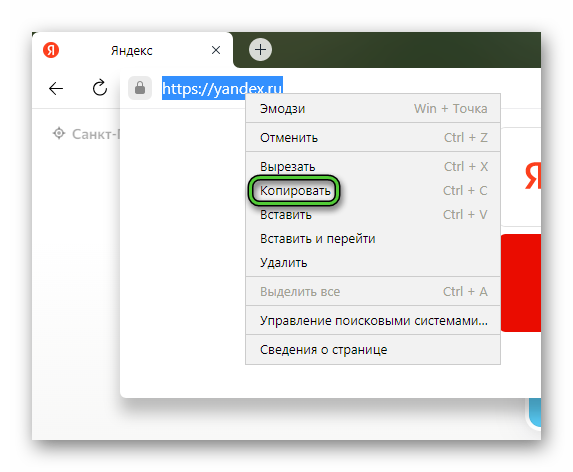
- Скопируйте адрес нужного вебсайта из адресной строки Yandex Browser.

- Теперь откройте сервис ViewSourcePage по этой ссылке.
- Вставьте скопированный адрес в текстовое поле.
- Нажмите на кнопку View Source.

Также можем посоветовать сервисы:
- Code Beauty – интересен функцией более корректного отображения, которая вызывается кнопкой Beautify и добавляет все табуляции и переносы по строкам.
- Useotools – простой в использовании русскоязычный сервис.
Изучение исходного кода на мобильных устройствах
В Яндекс.Браузере для смартфонов и планшетов нет удобного инструмента для просмотра исходного кода страницы. Мы уже говорили, что получить доступ к нужной информации получится через команду view-source. Для ее использования:
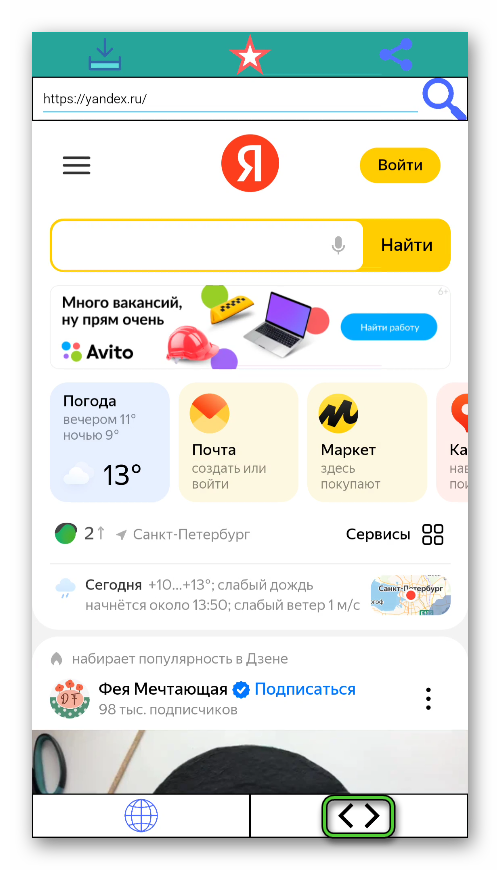
- Тапните по адресной строке в нижней части экрана.

- А затем на иконку в виде карандаша.

- Переместите виртуальный курсор в начало ссылки, перед http/https.
- Наберите на клавиатуре:
view-source: - Нажмите на кнопку «Перейти».

Также сработает вариант с использованием онлайн-сервисов. Заодно упомянем, что существует несколько мобильных приложений с этой функцией, например, бесплатный View Source: Website от разработчика DC INC. для Android, который можно скачать из Google Play.
Для его использования:
- Установите приложение через магазин Google.

- В Яндекс.Браузере тапните перейдите к нужному сайту и тапните по адресной строке.
- А потом на иконку копирования.

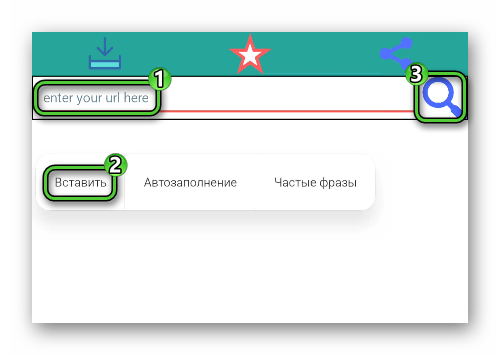
- Запустите установленное приложение View Source: Website.
- Зажмите палец на текстовом поле в верхней части экрана.
- Выберите «Вставить» в контекстном меню.
- А затем нажмите на иконку поиска правее текстового поля.

- В результате откроется нужный сайт. Теперь нажмите на иконку в правом нижнем углу, чтобы перейти к просмотру исходного кода.

Как посмотреть код элемента в Яндекс.Браузере
Мы разобрались с со страницей целиком, теперь перейдем к коду конкретного элемента, который можно не только изучать, но и редактировать в режиме реального времени. Для вызова данной функции кликните правой кнопкой мыши по нужному элементу на сайте и выберите пункт «Исследовать…» в контекстном меню.
В результате появится окошко с инструментами разработчика.
Краткая инструкция по редактированию HTML- и CSS-кода
Редактирование исходного кода требует его понимания, а эту тему мы не сможем объяснить в рамках одной статьи. Зато без проблем расскажем, как поменять текст в абзаце, например, заменить одну надпись на другую:
- Кликните ПКМ по текстовому блоку.
- Выберите «Исследовать элемент».
- Отыщите нужную надпись в правой части окна.

- Два раза кликните по ней левой кнопкой мыши, чтобы перейти к редактированию. Сделать это нужно быстро, будто вы открываете файл.
- Введите новый текст и нажмите
Enter для его сохранения.
Отметим еще несколько полезных горячих клавиш, связанных с изменением исходного кода элементов сайта:
Ctrl +Shift +I илиF12 – вызов окна Инструментов разработчиков (Инспектора) в активной вкладке браузера.Ctrl +F – включить поиск по содержимому в окне Инструментов разработчика.Ctrl +Shift +J – быстрый доступ к Консоли JavaScript в окне Инструментов разработчика.
Горячие клавиши в Яндекс.Браузере – очень полезная функция для быстрого выполнения различных действий. Многие из них вам пригодятся для более комфортного интернет-серфинга. Мы перечисляли самые полезные комбинации клавиш в отдельной статье. В ней же мы объясняли, как их можно изменить на другие.
А еще вы можете сохранить страницу в виде HTML-файла и отредактировать его содержимое. Подробности про процедуру сохранения мы рассказывали здесь. Остается только открыть данный файл через любой текстовый редактор.
Подведение итогов
Из данной статьи вы узнали про исходный код страницы в Яндекс.Браузере, его различия с кодом элемента, способы просмотра для ПК и мобильных телефонов, а также возможность редактирования прямиком в окне интернет-обозревателя.