Изменение текста на сайте через код элемента в Яндекс.Браузере
Современные интернет-браузеры подходят далеко не только для просмотра веб-страниц. В них добавлено множество полезных функций как для рядовых пользователей, так и для разработчиков. Именно о втором сценарии пойдет речь в данной статьей. Иногда для отладки каких-либо элементов требуется работа с исходным кодом, редактирование отдельных кусков. Это действие возможно напрямую в программе. Мы расскажем, как изменить код страницы в Яндекс.Браузере. А заодно в целом объясним принцип работы инструментов разработчика, изначально добавленных в программу. Начнем с вызова данной функции на компьютере, а потом перейдем к мобильным устройствам.
Как увидеть «Исходный код страницы» на компьютере
В Яндекс.Браузере, как и во многих аналогичных программах для просмотра исходного кода страницы есть три удобных способа. Первый из них – специальная опция в контекстном меню сайта. Второй – ее вызов через главное меню программы. А третий – использование горячих клавиш. Рассмотрим каждый сценарий по отдельности.
Практически вся описанная информация актуальна и для Google Chrome. Он очень схож по функциональности с Яндекс.Браузером, ведь оба построены на движке Chromium.
Способ №1: Контекстное меню сайта
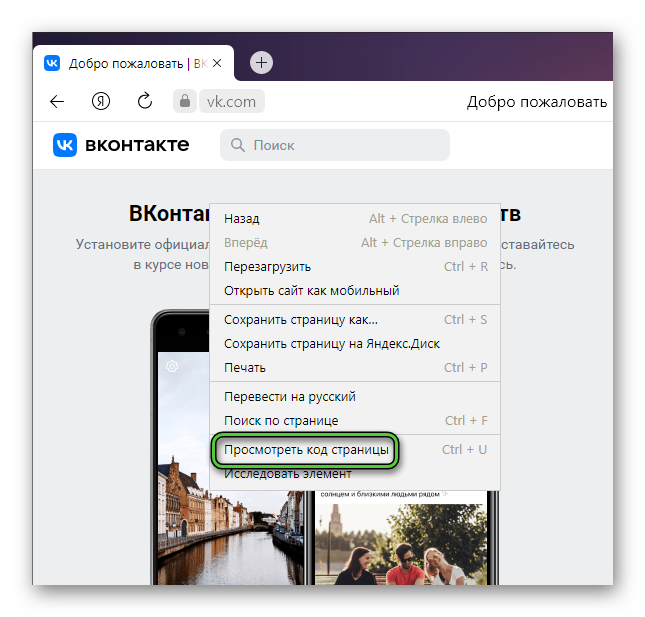
Данный способ в большинстве случаев является самым удобным, ведь требует минимальное количество действий. Для начала посетите веб-сайт, с которым планируете работать. Далее, кликните по любому месту в окне правой клавишей мыши, чтобы открыть контекстное меню. А затем выберите опцию «Просмотреть код страницы».
В результате загрузится отдельная вкладка браузера, где вы увидите весь исходный код.
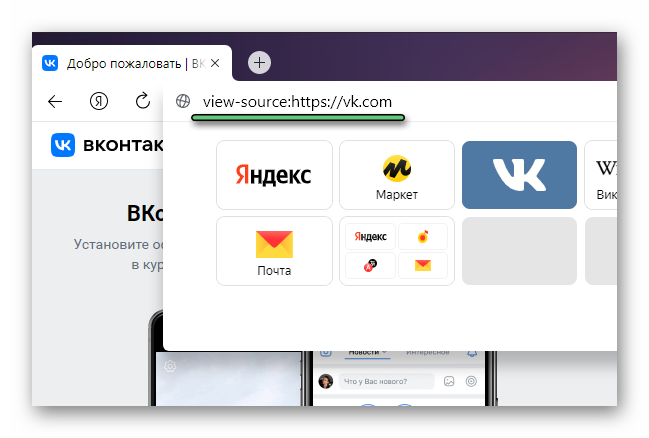
Есть еще один вариант, как до нее добраться:
- Активируйте адресную строку.
- Переведите курсор ввода в левое положение, перед самой ссылкой на интернет-страницу.
- Вставьте туда команду:
view-source: - Нажмите
Enter на клавиатуре для перехода по новой ссылке.
Примерно такой она должна получиться в случае с сайтом vk.com:
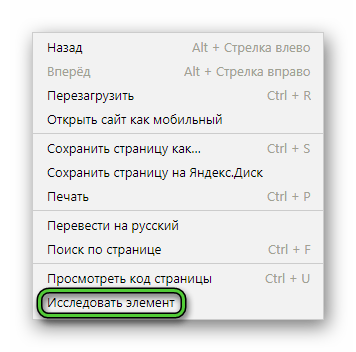
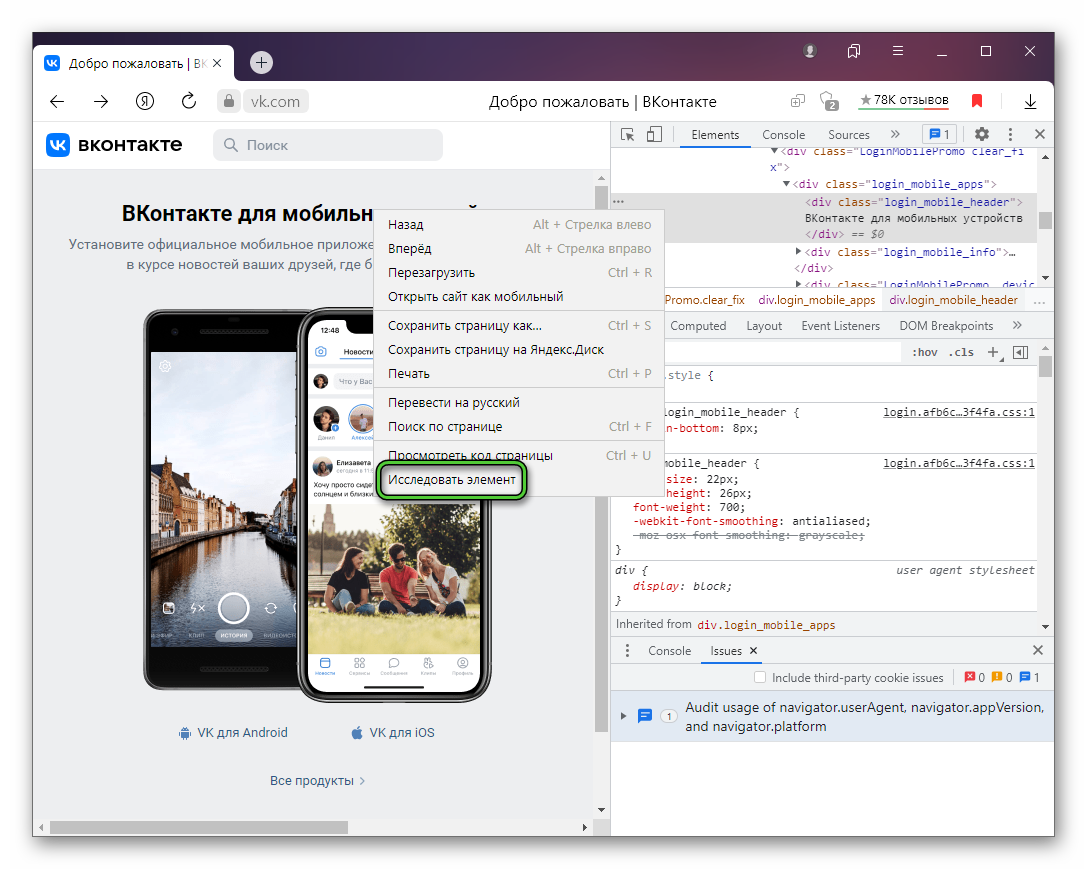
Но обратите внимание, что в открывшейся вкладке можно только изучать исходный код. Его редактирование недоступно. Чтобы вызвать эту функцию, нужно в контекстном меню активировать пункт «Исследовать элемент».
Подробную информацию в отношении данной темы мы опишем в разделе статьи «Код элемента и страницы: в чем различие».
Способ №2: Главное меню Яндекс.Браузера
Аналогичное действие доступно и в главном меню браузера. Чтобы до него добраться, вам нужно:
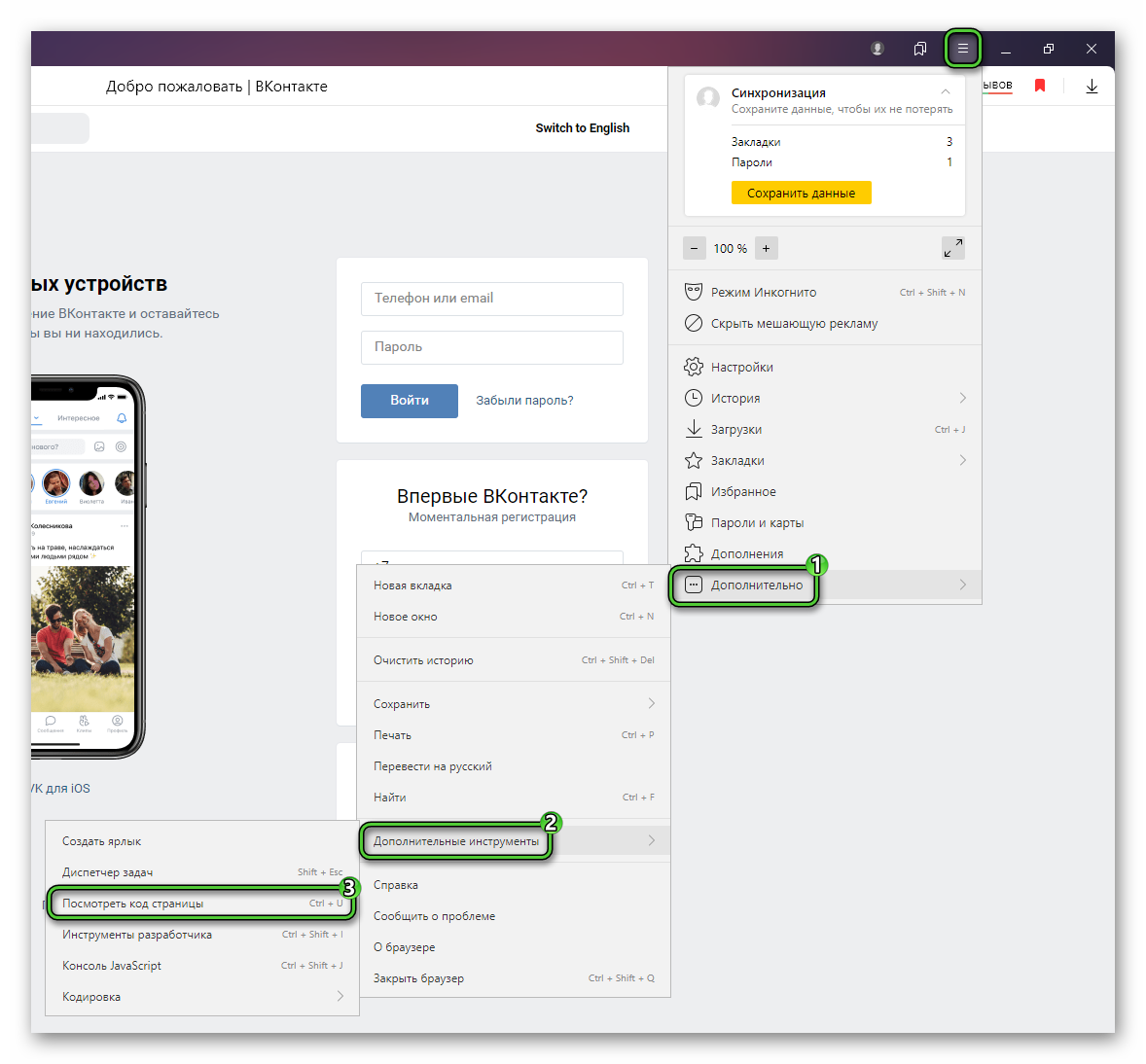
- Кликните по значку с тремя линиями в правом верхнем углу.
- В появившемся меню наведите курсор мыши на пункт «Дополнительно».
- В подменю переведите его на «Дополнительные инструменты».
- Активируйте опцию «Посмотреть код страницы».

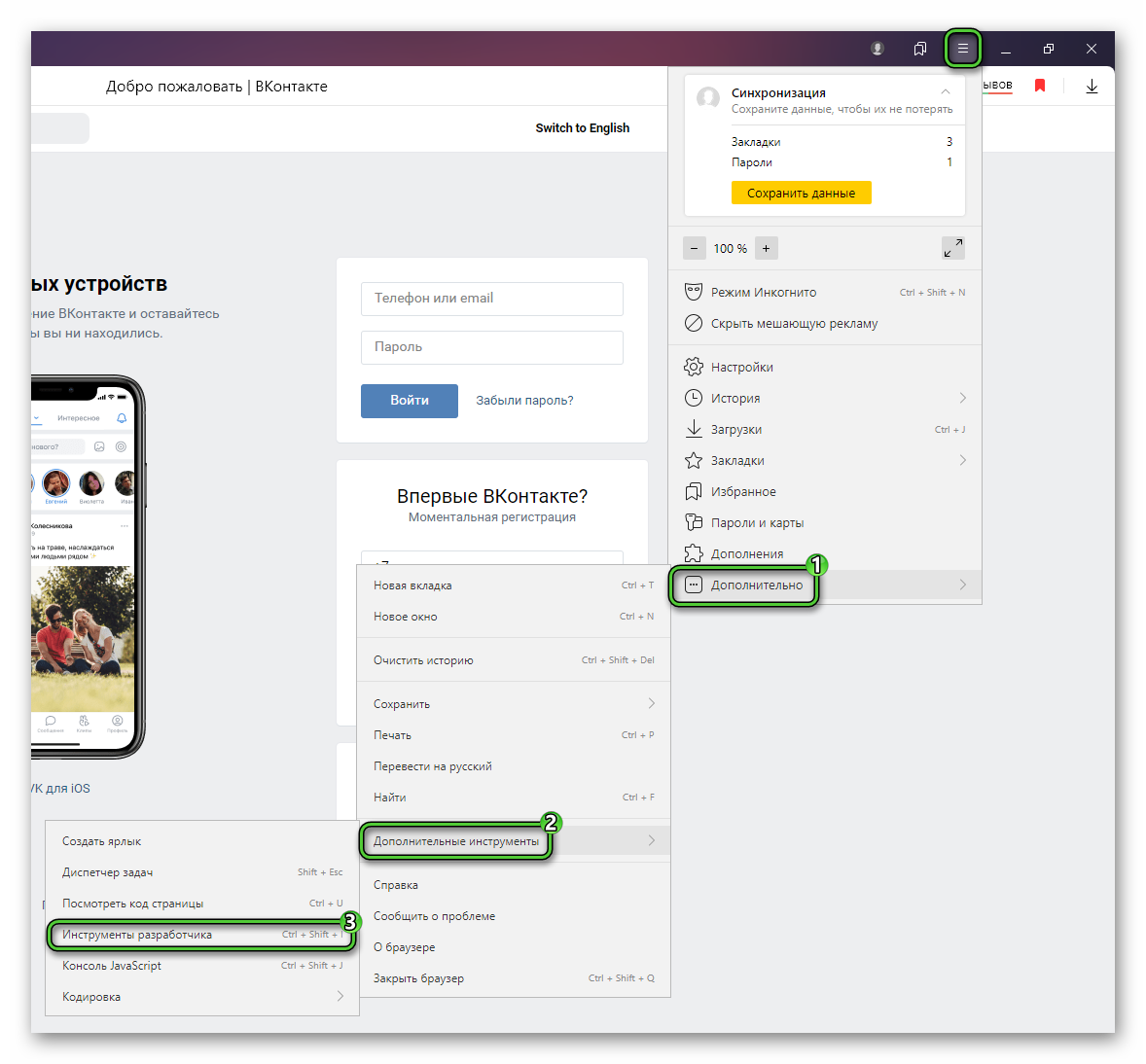
В результате откроется новая вкладка с исходным кодом. А еще в подменю «Дополнительные инструменты» есть опция «Инструменты разработчика». Она нужна для запуска консоли редактирования. Это действие аналогично пункту «Исследовать элемент» из предыдущего раздела. Подробности и различия мы объясним чуть позже.
Она нужна для запуска консоли редактирования. Это действие аналогично пункту «Исследовать элемент» из предыдущего раздела. Подробности и различия мы объясним чуть позже.
Способ №3: Использование горячих клавиш
В Яндекс.Браузере многие действия вынесены на сочетания клавиш, которые еще называют горячими клавишами. При их использовании интернет-серфинг станет гораздо более комфортным. Так вот, для доступа к исходному коду страницы используется простая комбинация клавиш:
Попробуйте нажать их одновременно, чтобы перейти к нужной вкладке. А за запуск консоли разработчика отвечает другая комбинация:
Подробности о горячих клавишах браузера мы описывали в отдельном материале. Там приведены самые используемые комбинации, а также способ их переназначения. Если заинтересовались, то ознакомьтесь с данной статьей.
Просмотр кода на мобильном устройстве
В отличие от компьютерной версии Яндекс.Браузера, в мобильном приложении данная функция сильно ограничена. Дело в том, что исходный код можно только посмотреть. А вот его редактирование, к сожалению, недоступно. При этом в главном меню нет специальной функции для доступа к нужной информации. Нужно вручную менять ссылку на сайт, чтобы добраться до исходного кода:
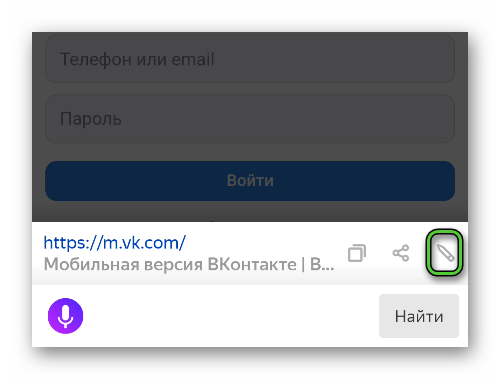
- Загрузите интернет-страницу и тапните по адресной строке браузера.

- Нажмите на иконку в виде карандаша рядом со ссылкой на сайт.

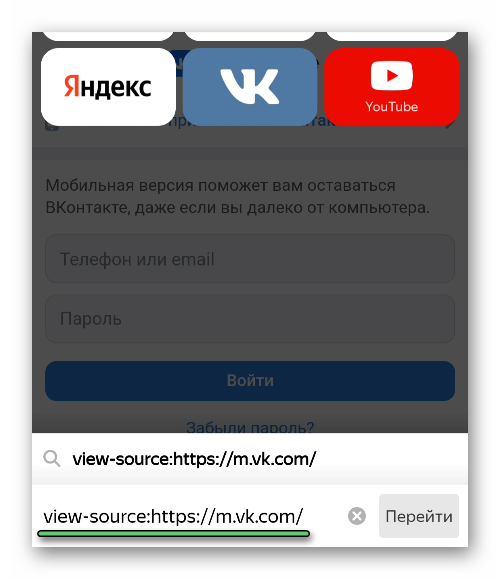
- Переведите курсор ввода в самое начало, перед http.
- Наберите на виртуальной клавиатуре:
view-source: - Нажмите на кнопку «Перейти».
Итоговая ссылка должна иметь такой вид:
В результате загрузится страница с исходным кодом. Он получится очень мелким, поэтому пользуйтесь привычным жестом приближения. Также имеет смысл перевернуть устройство, чтобы в строке вмещалось большее количество символов.
Поскольку редактирование исходного кода недоступно, для его просмотра на смартфоне или планшете вовсе не обязательно использовать не самый удобный Яндекс.Браузер. Для этих целей в магазинах «Play Маркет» и App Store есть множество приложений. Ради интереса попробуйте скачать VT View Source.
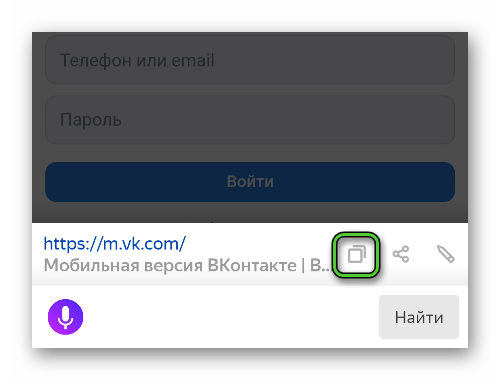
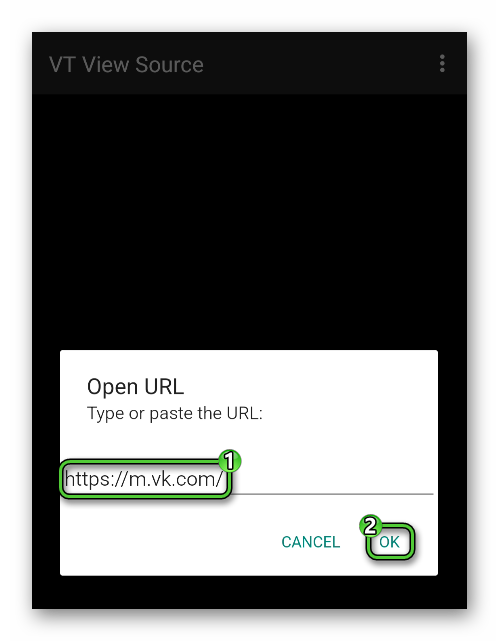
Скопируйте ссылку на сайт, нажав на нее, а затем на отмеченную иконку. Далее, откройте приложение, вставьте ссылку и нажмите OK.
Далее, откройте приложение, вставьте ссылку и нажмите OK.
Вы можете найти любое другое приложение с нужной функцией и воспользоваться им.
Код элемента и страницы: в чем различие
При описании способов просмотра исходного кода мы упоминали, что есть код страницы целиком, а есть код элемента. И в принципе уже можно понять, чем они отличаются. Код страницы целиком – это отдельная вкладка с исходным кодом, где его можно только изучать.
А при вызове кода элемента открывается консоль разработчика, в которой можно уже не только просматривать код, но и редактировать его.
Разбор консоли
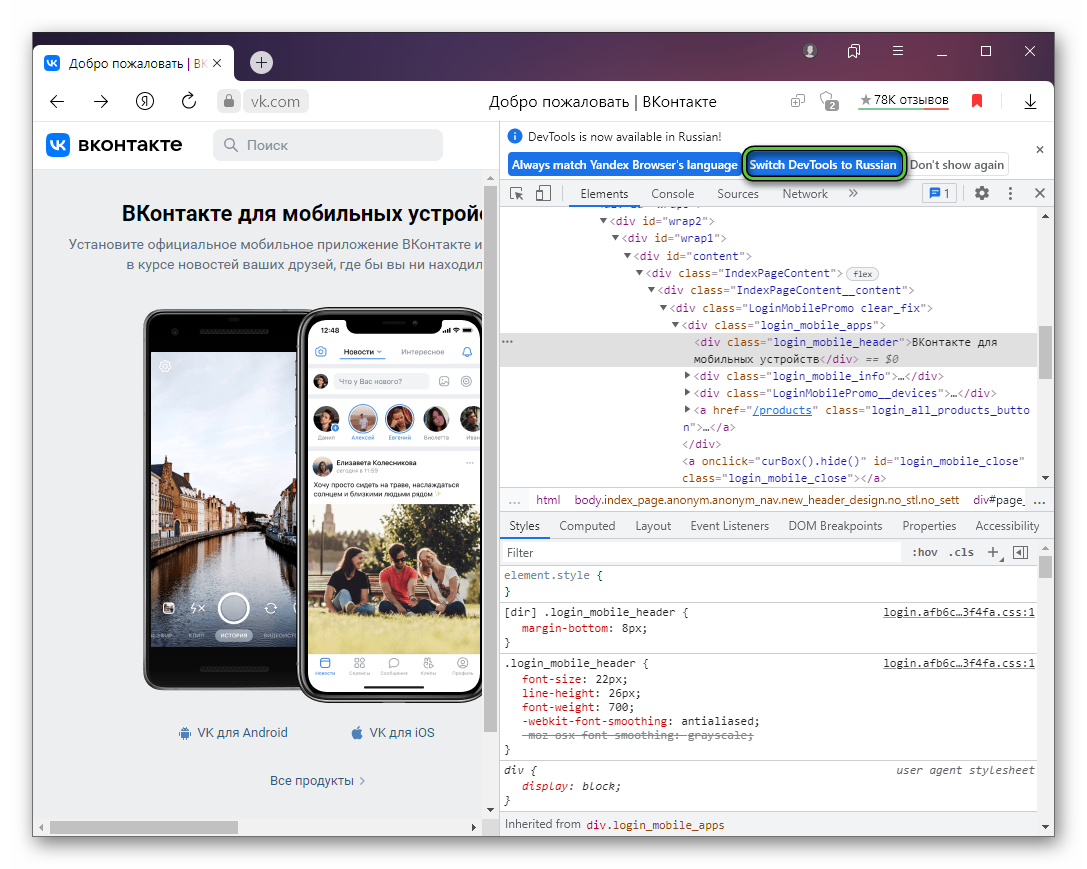
При первом запуске консоли разработчика вам предложат сменить интерфейс языка на русский. Для программистов зачастую будет удобнее работать на английском, а в остальных случаях имеет смысл согласиться. Для этого нажмите на Switch DevTools to Russian.
В рамках данной статьи мы будем использовать английский язык, ведь он более универсальный для подобных задач.
Сама консоль разработчика появляется в правой части браузера в виде отдельного окна. Его ширину можно увеличивать и уменьшать, наведя курсор мыши на левую грань.
Сам исходный код записан в блоке Elements. Для удобства ориентирования по нему есть специальная функция поиска, вызываемая горячими клавишами
Редактирование HTML-кода
Если вы хотите изменить какую-нибудь надпись на странице, то удобнее всего будет кликнуть по ней ПКМ и выбрать «Исследовать элемент».
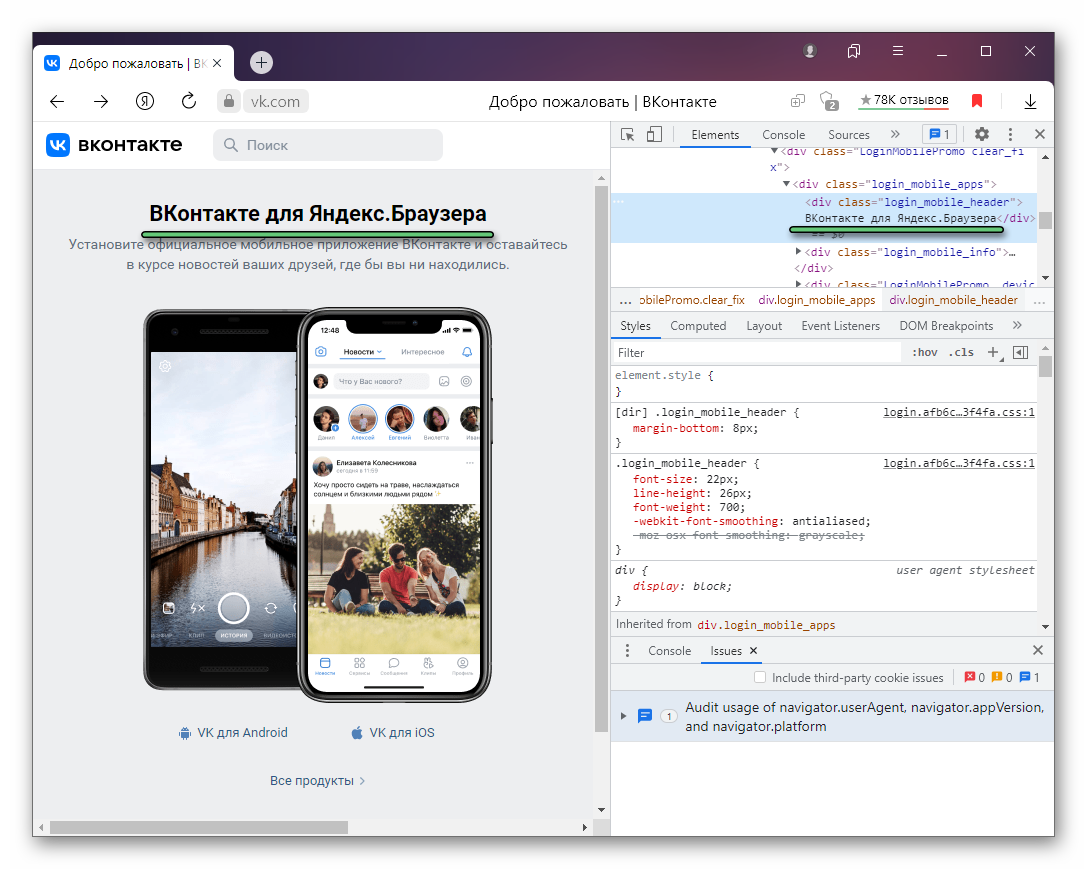
Теперь в открывшейся консоли наведите курсор мыши по этой надписи и два раза кликните ЛКМ. Введите новый текст на клавиатуре и нажмите 
Завершение
В данной статье мы объяснили, как посмотреть и изменить код элемента в Яндекс.Браузере. На самом деле данная функция позволяет не только редактировать надписи на странице. У нее есть множество других назначений, например, отладка работы различных элементов. Но подобные сценарии в основном подходят для разработчиков. А их описание растянется на множество страниц. Мы же попытались разъяснить самые основы работы с инструментами разработчика.