Как включить инструменты разработчика в Яндекс Браузере
Обычно, начинающим пользователям хватает стандартных инструментов веб-обозревателей для серфинга по сети, поиска информации или работы. Однако со временем нужно больше опций для управления данными, тестирования системы и хранения информации. Для этого продвинутые пользователи используют консоль разработчика Яндекс Браузер. На первый взгляд, кажется, что её используют только программисты. Однако инструмент может пригодиться даже обычному пользователю.
Возможности консоли разработчика
Область представляет собой набор инструментов для создания и отладки страницы. Благодаря этому можно изучать и менять исходный код frontend. Это часть среды DevTools – вспомогательных опций, которые работают на базе HTML, CSS и JavaScript.
В основном консоль состоит из трёх элементов:
- «Показать код страницы». Открывается новая страница с исходным кодом сайта.
- «Инструменты разработчика». Область для работы с кодом. Сюда входит обширный набор функций, разметок и расширений для тестирования сайта.
- «Консоль JavaScript». панель, которая является частью «Инструментов разработчика». Она указывает на ошибки и может менять код напрямую.
Для чего нужна консоль разработчика Яндекс.Браузер
Панель имеет обширный функционал. Это полезная среда для важных задач программистов, тестировщиков сайтов и веб-разработчиков. В принципе консоль нужна для того, чтобы проверить работоспособность сайта.
Панель позволяет выполнять следующие задачи.
- Поиск ошибок и отладка кода. После запуска сайта он может работать некорректно. В блокноте или программе ошибки тяжело найти. Консоль может вычислять баги и позволяет менять код напрямую, без копирования и посреднических программ.
- Понимание работы сайта. Лучше всего это делать в привычной для него среде. Так можно вычистить все ошибки, найти уязвимости и увеличить его привлекательность. Например, адаптировать под разные разрешения экрана.
- Тестирование сайта. Панель может использовать разные виды команд, которые обрабатываются в режиме реального времени. Таким образом, можно находить слабые места сайта и переписывать код.
- Изучение и управление подключённых модулей. Это сбор cookie-файлов, истории, сессий, хранилища данных. Опцию используют для тестирования или обхода блокировок.
- Аудит (конечная стадия тестирования). Важная роль, где проверяется скорость загрузки страниц и размеры на разных диагоналях экранов. То есть здесь проверяется поведение веб-сайта и его внешний вид.
Способы запуска консоли разработчика
Есть несколько способов открыть консоль разработчика в Yandex Браузере. Всё зависит от ваших предпочтений и сложности задачи. Иногда лучше запускать опцию через настройки, но некоторым пользователям проще это делать с помощью горячих клавиш.
Через настройки
Данный способ позволяет получить доступ к разным профессиональным инструментам. Это открывает больше возможностей. Как для программистов, так и для тестировщиков.
Для открытия консоли выполните следующее.
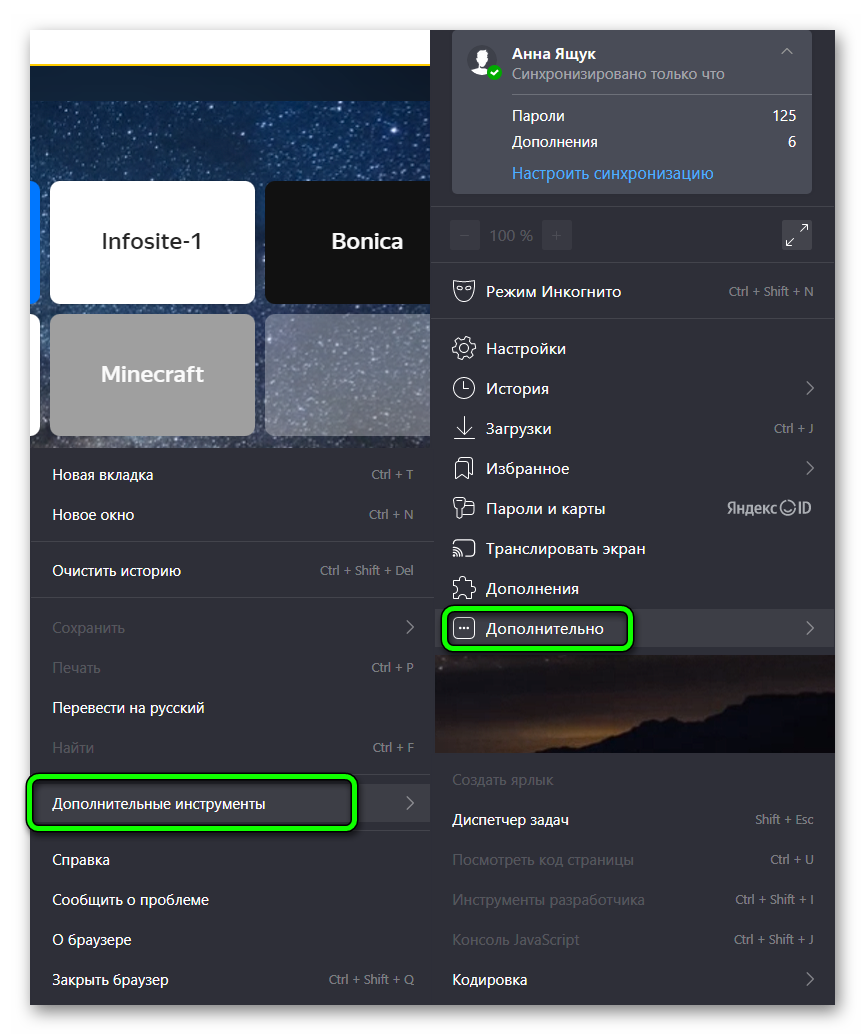
- Выберите основное меню Yandex (три горизонтальные полосы в правом верхнем углу).
- Найдите категорию «Дополнительно».
- В раскрывшейся вкладке кликните по пункту «Дополнительные инструменты».

Здесь находятся три пункта для разработчиков: «Посмотреть код страницы», «Инструменты разработчика», «Консоль JavaScript».
С помощью горячих клавиш
Для запуска консоли разработчика можно использовать горячие клавиши. Это позволит открыть общую среду в пару кликов. Или быстро выбрать отдельный элемент.
Горячие клавиши для консоли разработчика:
Ctrl +Shift +J – вход в Консоль JavaScript;Ctrl +Shift +I – переход в среду разработчика;Ctrl +U – открывает новую страницу с HTML-кодом.
Чтобы получить быстрый доступ к консоли, нажмите
Открытие инструментов разработчика
Как уже было сказано открыть панель для работы с кодом просто. Это можно выполнить через «Настройки» (смотрим раздел выше через «Настройки») или с помощью горячих клавиш (
Как открыть консоль JavaScript в Яндекс.Браузере
Возможности для данного инструмента шире. Так как консоль JavaScript относят к элементу DevTools. Можно открывать панель прямо на странице. Для этого нажмите на пустом месте в любом блоке сайта и выберите пункт «Исследовать элемент».
Описание элементов панели инструментов разработчика
Набор функций для разработчиков довольно большой. На изучение каждой опции уходит много времени. Однако мы попробуем кратко описать характеристики каждого элемента.
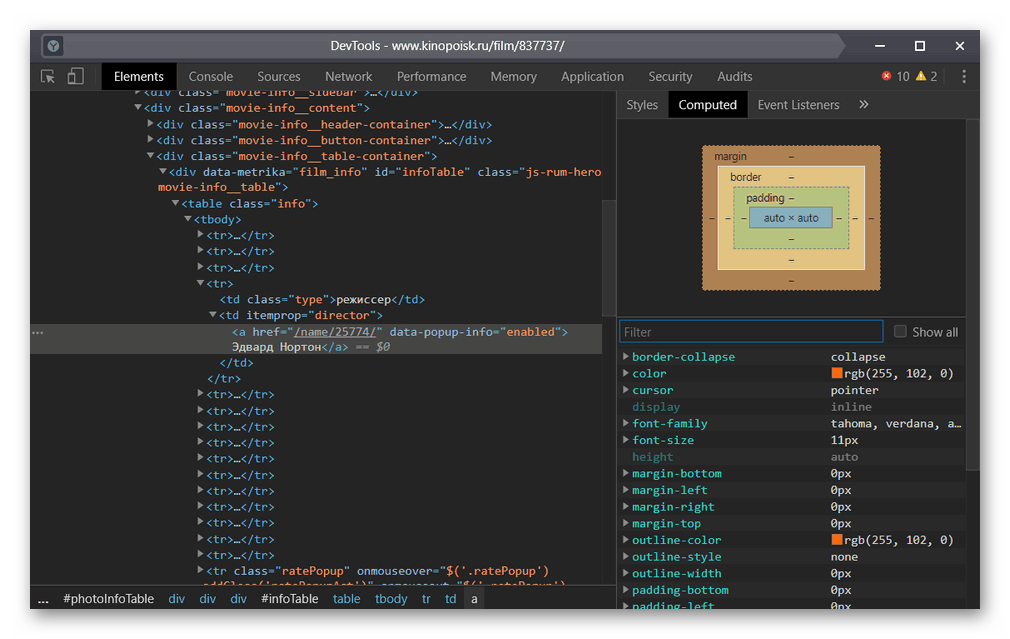
Elements
Это панель, где отображается логически разбитый HTML-код. Дом дерева, как его называют по-другому. Некоторые строки могут иметь минимум одну вкладку, а каждая команда свой цвет. Таким образом, дом дерева позволяет лучше понять структуру сайта, чтобы исправить ошибки и улучшить внешний вид.
Блок содержит дополнительные элементы:
- Styles – подробный код, который можно менять по своему усмотрению;
- Computed – подробная модель в виде блоков для конкретной части кода;
- Layout – настройки для изменения внешнего вида элементов дома дерева (цвет, позиции, выделение);
- Event Listeners – структурирование отдельный подкатегорий;
- DOM Breakpoints – управление точками остановки (о них поговорим позже);
- Properties – показывает свойства каждого элемента в структуре кода;
- Accessibility – изучение и изменение отдельных узлов и связей.
Console
Показывает все виды ошибок в доме дерева. Также в этом блоке можно менять тип кода и добавлять свой, написанный например в блокноте.
Sources
Показывает все связи узлов с JavaScript и CSS-кодом. Может отображать собственный код. Либо расширения и файлы, которые находятся на других ресурсах. Однако главное преимущество панели – это создание брекпоинтов. То есть точек остановки.
Например, вы нашли ошибку, но у вас нет времени именно сейчас делать отладку. Вы помечаете все найденные ошибки, а потом программа делает паузу на конкретном участке. Чтобы запустить процесс дальше, нужно просто нажать на стрелку.
Network
Эта панель может увеличивать скорость сайта. Тут указано время загрузки каждого элемента кода. Например, тяжеловесные картинки, видео или анимация. Вся информация отображается в таблице.
Здесь можно узнать:
- имя загружаемого элемента;
- статус, который указывает сервер при получении запроса;
- тип исполняемого файла;
- какая команда выполняет запрос;
- размер элемента;
- время загрузки файла;
- последовательность загружаемых элементов (таймлайн).
В нижней части можно посмотреть общие сведения. Количество запросов на целевой сервер, объём переданных данных и время всех загрузок.
Performance
Это тестовая вкладка для проверки производительности сайта. Работает панель следующим образом. Вы включаете кнопку «Запись» и ожидаете завершения работы. В результате вы получите общую статистику (таймлайн): сети, исполнение кода JavaScript и загрузку сети.
Memory
На панели есть три профайлера. Они выполняют тестирование нагрузки на устройство. Таким образом, можно выяснить, какие блоки тормозят сайт. Для запуска теста выберите один из вариантов профайлера и нажмите на кнопку Take snapshot. Консоль учитывает размер изображений, объём и тяжеловесность текста, HTML— и CSS-элементы.
Application
Это место для хранения информации. Используют, если вам надо часто хранить и сортировать данные.
Хранить можно следующие данные:
- переменные и их значения (Local Storage);
- информация о сессиях пользователя (Session Storage);
- куки и кэш (Cache Storage).
Security
Выводит информацию о протоколах безопасности. Здесь собрана вся информация, которая определяет надёжность подключения.
Audits
Это инструмент, который используют в конце тестирования. Аудит представляет отчёт по разным типам категорий.
Сюда входит:
- производительность сайта;
- прогрессивность веб-ресурса;
- насколько удобно использовать страницу;
- подсказки по улучшению контента;
- СЕО-оптимизация.
Дополнительные элементы
В консоли есть скрытая панель. Она отвечает за адаптивность страницы. Её можно активировать, если с левой стороны от вкладки Elements выбрать блок со стрелкой (Inspect it) или изображение телефона и планшета (Toggle device toolbar).
Кнопки выполняют следующие действия:
- Inspect it. Исполнение моментального перехода к куску кода. Для этого нужно открыть дом дерева. Наведите курсор на любой блок в сайте. Система сразу укажет на древе, какая команда за это отвечает.
- Toggle device toolbar. Показывает, как будет выглядеть сайт на разных экранах.
Также можно активировать окно поиска (
Заключение
Режим разработчика Яндекс Браузер имеет много других панелей, кнопок и элементов. Мы разобрали самые основные. Что вы потом смогли глубже изучить инструменты для редактирования и тестирования сайта.